在开始之前,先跟大家分享一个小故事:
我之前接手一个企业公众号,每次推文阅读量在2000左右,但是完成阅读的次数却不足1200。我接手这个账号的第一件事,就是将文章排版进行优化,后来每篇文章的阅读完成率大大提高,2000阅读量的文章,完成阅读的次数平均在1800左右。
所以你看,好的排版可以让人对文章产生阅读欲望,但是一篇糟糕的文章,则会给好文章拖后腿。
什么才算“好排版”?大家可以参考以下标准:
1. 能够更加清晰地表达文章想要传达的信息;
2. 突出重点,让文章更容易阅读,提升用户的吸收效率;
3. 提升用户的视觉体验。
如何设计一个好的排版?我将从排版前准备、固定模块和正文模块三个部分进行分享。
排版前准备:1. 确定排版风格
在开始排版之前,我们要根据文章内容确定整体的排版风格,因为文章风格不同,使用的字体、字号和图片会大不一样。一般来说,我们会根据文章内容确定排版风格,比如是小清新,还是高端简洁?是充满设计感,还是严谨质朴?具体的选择,大家可以根据公司对于风格的要求,或者公司的主题色保持一致,如果是个人账号就根据账号定位去设计排版。基于公众号的定位的唯一性,大部分公众号会要求所有的文章排版都保持同一种风格,因为可以加深用户阅读印象,打造品牌效应。这样为运营人员省了不少事儿,因为确定统一模板后,每次排版时,我们只需要花3分钟时间给模板换内容和图片即可,非常节约时间。
2. 是否要使用文章编辑器?
据说,每个新媒体运营的收藏夹里,都至少有一个文章编辑器工具。因为这些工具功能强大,素材也很多。可是,我们在排版的过程中,应当有选择性地使用,而不要滥用。当编辑器的素材不够用,或者找不到合适模板时,我们再去其他地方找来拼凑,就会显得排版很怪异,拉低整体的效果。所以,要想提高自己的排版水平,先保持自己和编辑器之间的独立性,然后再去设计属于自己独一无二的模板吧。
3. 以读者为中心
在排版时,时刻想着“如何做才能让用户读的更舒服?”比如整体色调选黑色还是白色?如果我用灰色字体,用户在暗黑模式下,能不能看清文章内容?A、B两个版式的标题,哪个会让用户看起来更舒服?用户到底喜欢什么模板?我们的模板风格是不是用户所喜欢的?大家可以去参考竞品账号的排版风格,进行借鉴;也可以发几篇不同风格的文章,根据数据择优选择。
固定模块排版
1. 字体
不同字体会营造出不同风格,比如隶书比宋体更能营造古风质感;微软雅黑更显商务气息。现在,用的比较多的字体是微软雅黑和宋体,但是读得多了用户看了难免也觉得无趣,所以如果你能使用一款更新颖的字体,则可以很好地吸引读者眼球。文章中,尽量使用一种字体,最多也不要超过2种,否则就会显得杂乱无章。我们选择两种字体时,可以一种用于标题,一种用于正文。但是尽量采用同一字族,每个字体的特色、刀锋等都尽量保持风格上的统一。
2. 字体颜色
一定要注意背景颜色和字体颜色的相似度,不然一不小心就会看不清,比如下面这样。

尤其是自从微信推出暗黑模式以后,我们在字体颜色的选择上更要慎重。建议大家选择纯度不是特别深的黑色,以及视觉上相对柔和的颜色,否则就会有些“辣眼睛”。



▲ 黑白背景下的红色和黄色
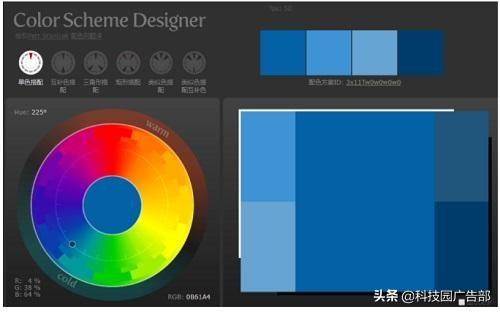
如果大家对于配色不太了解,可以借助配色网站Color SchemeDesigner进行选择。(www.peise.net/tools/web/)

这个网站最大的优点在于给出了颜色查询对照表,有助于我们查询颜色色值。
3. 字号
标题选择16px或17px,正文选择14px或15px,注释选择12px或13px。上是较为舒适的字号,再小容易使人视觉疲劳,过大就会失去美感。
4. 字数
微信图文字数没有具体要求,但是根据用户的阅读习惯统计表明,一般情况下以1000-3000位最佳,长篇文章也不要超过8000字。
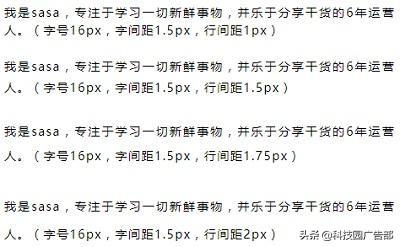
5. 字间距
字间距是指两个文字之间的距离,字号越小,文字之间的间距就要越大,以便于用户辨认。如果字号较大,则可以调小字间距。建议大家将字间距设置为1px或1.5px,最大也不要超过2px。比如以下这张图,大家可以自行感受。

6. 行间距
行间距是指行与行之间的距离,同字间距一样,需要彼此之间有点距离感才会舒适。因为我们在阅读时,视线是呈“Z”字形移动的,所以保持合适的行宽可以提升我们的阅读体验。建议大家将行间距设置为1.5px,1.75px或者2px。

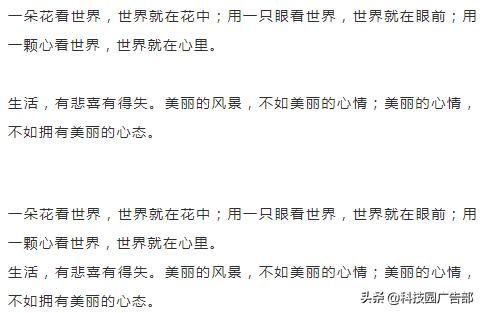
7. 段间距
段间距是指段与段之间的距离,因为长段落会让用户产生阅读压力,所以我们在每个段落之间增加一个空行,可以让用户有呼吸感。适当的段间距,还可以分出逻辑段落上的层级,让用户认为这是一篇结构分明的文章。

注意:千万不要一个整段超过一屏,不然就会让人失去阅读欲望。
8. 页边距
页边距是指各种对齐方式,主要有左对齐、右对齐、两端对齐、菱形对齐、居中。建议两端缩进尺寸为1.0px。
9. 对齐方式
对齐方式有左对齐、右对齐、居中对齐和两端对齐四种类型可选。标题使用左对齐和居中对齐比较多;正文一般为两端对齐,这样文章两边看起来更加整齐统一,满足强迫症患者的需要。在对邮箱地址使用两端对齐可能会使字间距比较奇怪,这个时候可以适当改用居中格式或左端对齐,并善用换行改善排版效果。如果是诗歌,或者广告文案可以选择左对齐/居中对齐/右对齐三种,右对齐用的比较少,但是更容易吸引读者阅读。
10. 文章配图
配图的作用是帮助用户理解文章内容,一般一篇文章内,使用同色系、同风格的插图视觉上更舒适。插入的图片无需进行特殊处理,但是建议使用高清、无水印的配图,如果照片质量较差,则可以进行后期处理,甚至可以考虑换图。
11. 表情包
表情包是一种放松气氛的好方法,还可以使内容显得不单调。不过我们在使用表情包时,要注意图片尺寸,如果是正方形,最大不要超过200*200px。
12. 图片尺寸
文章封面图的尺寸是900*383px,不过在不同使用情景,封面图会被裁剪成不同尺寸,所以建议大家在设计封面图时,将重要内容居中。觉得没有封面图设计思路时,可以到创客贴或者稿定设计去找找灵感,里面有非常多的封面图模板,可以满足各个行业需要。文章中插图的尺寸建议选择16:9 和4:3,如果想要修改图片尺寸,可以直接在图片上右键,选择编辑按钮,修改尺寸,非常方便。建议大家尽量不要使用竖版插图,除非是长图,不然整个一屏都是文章配图,很影响阅读体验。
13. 标点符号
标点乱用,不仅会给人造成视觉上的不适,还有可能产生歧义,所以一定要正确使用标点符号。如果表示省略,可以用……或者…,前者是中文的省略号,后者是英文的省略号,但是千万不要用。。。。。。做省略号,看起来一点儿都不高级。使用破折号引出后文内容,正确的使用方式是——而不是–,前者是破折号,后者是两个连接符;如果是表示时间或者连接两个数字,可以使用连接符“-”。在文章中,经常会有表示并列的内容,如果是有序列表,可以用罗马数字1.2.3.表示;如果是无需内容,可以用以下3种表示方法。我们在文章中,还经常看到▲和▼两个符号。第一个正三角用于内文插图下方,用作注释,第二个倒三角经常单独成行,用作分割线。
14. 空格
有时候,善用空格可以让我们内容看起来更清晰,比如以下几种情况:中英文之间需要加空格,例:昨天她刚从 Canada 回国。中文和数字之间需要加空格,例:最终,他以领先 103 票的优势当选本届学生会主席。英文单词和英文单词之间需要加空格,例:I have a dream.
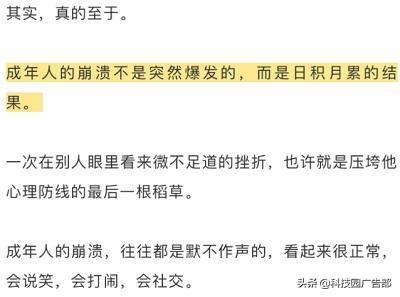
15. 突出重点
想让用户读某段话,或者想使某段话给用户留下深刻印象,就需要我们突出重点内容。常见的“突出重点”有四种方法:加粗,改变字号,改变字体颜色,使用字体背景色;另外下划线、斜体和增加字间距也可以用来强调,但是整体感观不如前四种舒服。

16. 首行无需缩进
我们在写文章时,总是习惯首行空两格,可是对于微信公众号来讲,手机端阅读时,空两格反而不好看。
正文模块排版
正文排版主要分为顶部引导、内文和底部引导3个部分。
1. 顶部引导
顶部引导作为我们点进文章阅读的第一眼,不仅决定了读者会不会继续阅读这篇文章,还承载了以下2种作用:引导关注、点赞、置顶账号;植入logo或者品牌文化。

在使用顶部引导时,需要注意图片的长宽比,避免占用大块空间。
2. 内文排版
内文排版我们已经在上面详细写过,这里再强调3个地方:关注字体,字号以及字体颜色;注意行间距、字间距以及页面间距;正确使用配图。
3. 底部引导
底部引导无需过于考虑篇幅问题,你可以选择更有设计感或者更有趣的内容留住用户。一般底部引导包含图文来源,话题互动,往期推荐,二维码,赞赏,阅读原文等。具体的排版风格,大家可以参考同类型账号,或者自行设计。
来源:深圳seo博客,欢迎分享本文!